

안녕하세요, 디자인나스입니다.
여러분들이 디자인을 공부하면서
가장 많이 사용하는 툴은 무엇인가요?
아마도 오랜 시간 사용해온 포토샵 또는
일러스트가 아닐까 싶은데요.

요즘 디자이너 채용공고를 살펴보면
'프로토타이핑 툴 사용이 가능해야한다'는
자격 요건을 자주 볼 수 있어요.
이 프로토타이핑 툴 중
현재 가장 각광받고 있는 프로그램은
바로 피그마 입니다.

핫하게 떠오르고 있는 프로그램인 피그마!
디자인나스에서도 학생 여러분들을 위해
피그마 특강을 진행했습니다 :D
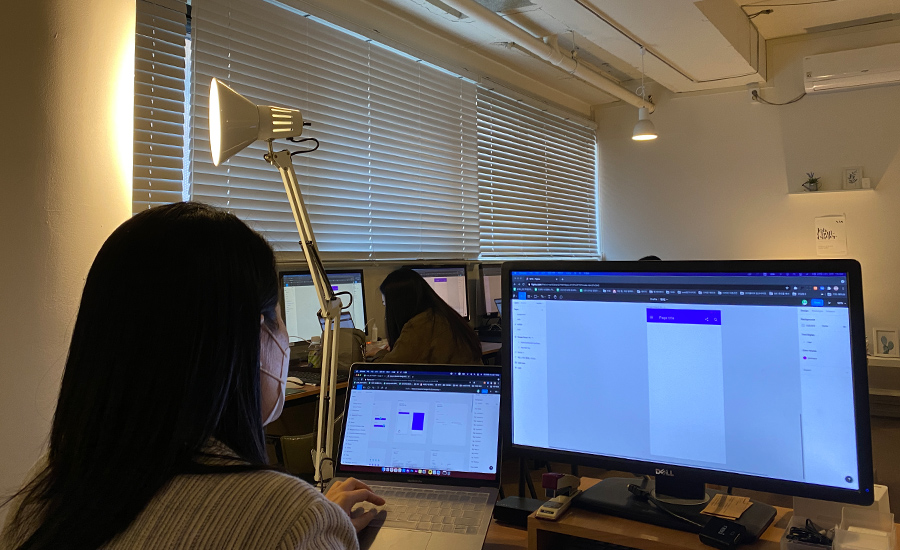
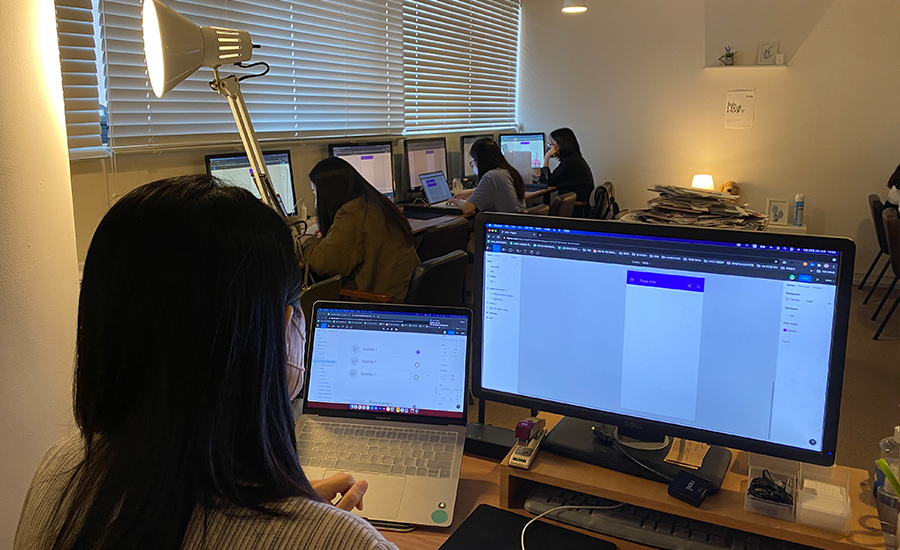
5월 19일, 26일 수요일
디자인나스 홍대점에서
3시간씩 총 2회로 진행된 피그마 특강!

피그마 프로토타이핑 툴에 관심있는
디자인나스 학생분들을 대상으로
피그마 기초 툴 설명 및 선생님의 시연 후
직접 따라해보는 시간을 가졌는데요.

1회에는 인터페이스, 오토 레이아웃, 컴포넌트 설명과
2회에는 컨베리언트, 프로토타이핑 설명의 커리큘럼으로 진행되었습니다.

어떠셨나요?
어렵게만 느껴지던 피그마에
자신감이 생기셨나요? :D
피그마에 대한 기본기를 다질 수 있는
유용한 시간이었기를 바라요.
앞으로도 디자인나스는 학생분들이 쉽고 유익하게 배울 수 있도록
알찬 피그마 특강을 준비하겠습니다!
앞으로 진행될 피그마 특강들은 홍대점뿐만 아니라
강남점, 부산점에서도 함께하실 수 있답니다.
잠깐!
UX/UI 디자이너가 필수적으로 다뤄야하는 툴,
피그마에 대해서 간단하게 알아볼까요?

이미지출처 : 피그마 (www.figma.com)
피그마란 현재 각광받고 있는 프로토타이핑 툴로,
드래그와 클릭이 간단해서
디자인 시스템의 가이드라인을 잡기에 편리하며
자유로운 환경적 제약
강력한 협업 능력
다양한 무료폰트
편리한 버전 관리와 자동저장 기능
직관적인 벡터처리 방법
등의 장점을 가지고 있습니다.

이미지출처 : 피그마 (www.figma.com)
피그마의 강점 중 가장 편리한 부분은
환경적 제약의 자유로움과
협업 능력이 강력하다는 점인데요,
피그마는 따로 설치가 필요없는
웹 기반 브라우저 프로그램이기에
언제 어디서나 간편한 사용이 가능합니다.

이미지출처 : 피그마 (www.figma.com)
또한 팀 라이브러리의 운영으로
효율적인 팀워크 작업이 가능하며
코멘트 기능이 있어서 팀원 간의 커뮤니케이션이
편리하다는 장점이 있어요.
시대의 빠른 흐름을 맞춰가려면
디자이너가 다양한 툴을 다루는 것은 필수인데요,
이에 맞춰 디자인나스에서는 학생들을 위해
다양하고 알찬 프로그램 특강을 준비하려 노력중입니다 :)

지금까지 디자인나스 피그마 특강 이야기와
피그마 툴에 대한 간단한 소개였어요.
다음 특강도 많은 관심과 기대 부탁드립니다.
모두 개인 위생에 힘쓰며 건강 유의하길 바래요!
다음 데일리나스에서 만나요 :)
디자인나스는 국내최고의 디자인아카데미이자, 선두주자입니다.
nothing more than quality, designnas