


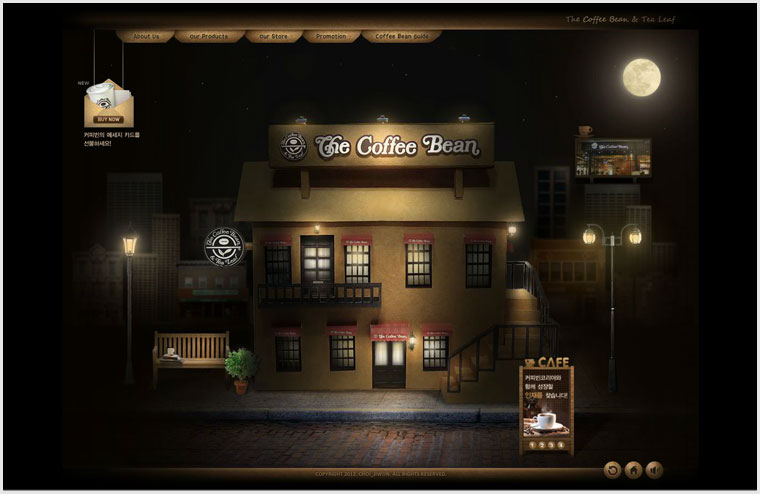
오프라인 감성 디자인 커피빈 브랜드 사이트
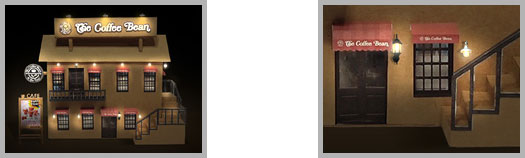
커피빈 브랜드 아이덴티티를 감성적인 부분에 촛점을 맞추어 따뜻한 느낌의 크라프트지로 커피빈의 외관을 만들어 주었고, 그래픽과 결합시켜 커피빈 브랜드의 아이덴티티를 오프라인으로 접근하려고 한 브랜드 사이트 작품이다.
Web Convergence A class / 최지원 학생 제작작품


커피빈 브랜드 사이트 기획 및 방향성 분석
칼 라거펠트와 멜리사(Melissa)와 호흡을 맞춘 콜라보레이션 제품을 홍보하기 위해 프로모션 사이트를 제작하였다. 인물 위주의 화보촬영 사진을 이용 하여 레이아웃을 잡고 타이포그래피를 이용해 리플렛의 포맷을 컨셉으로 디자인하였다. 5단 그리드를 이용하여 마치 접혀진 리플렛을 펼쳐서 보는 듯한 착각에 들게 한다.


광고 그래픽 스킬의 비쥬얼 영역 구성
- INTRO 영역 :
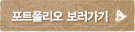
디자인나스의 자체 개발스킬인 텍스쳐 드로잉으로 커피와 주전자를 표현하여 따뜻한 질감과 브랜드 아이덴티티를 표출하였다. 플래시를 구동하여 부드러운 모션센스를 주었다.
- 텍스쳐 드로잉 제작과정

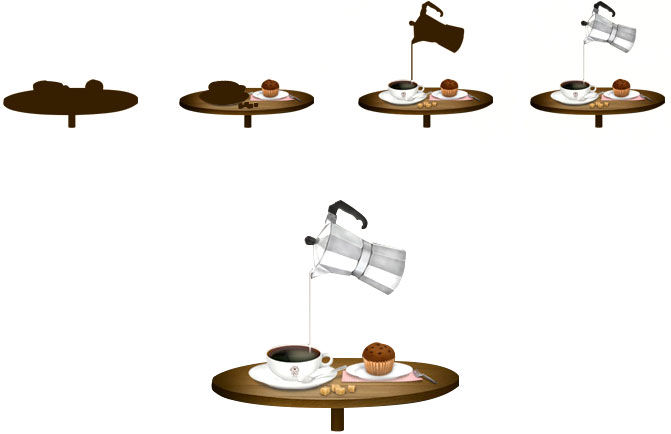
오프라인 페이퍼아트로 외관 제작



광고편집 디자인 그리드 시스템을 이용한 디자인
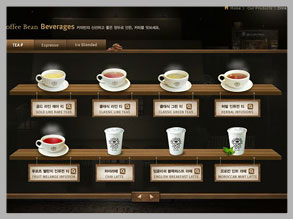
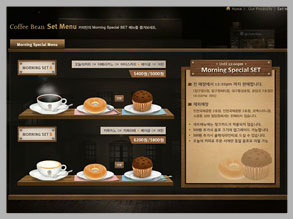
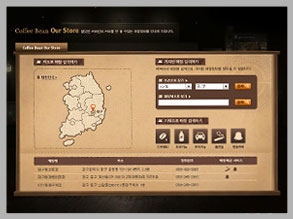
메인의 오프라인 페이퍼 느낌과 텍스쳐 드로잉의 질감의 톤앤매너를 유지하기 위하여 서브페이지 또한 나무질감의 텍스쳐 드로잉을 사용하여 부드럽고 감성적이게 작업하였다. 약 15페이지 정도의 서브페이지를 제작하였으며 모든 작품은 학생 스스로가 제작한 작품이다.






ㅡ
저작권은 디자인나스에 있습니다. 스크랩 하실 때 출처를 남겨주세요.
디자인나스의 작품은 모두 학생작품입니다.
디자인나스는 국내최고의 디자인아카데미이자, 선두주자입니다.
nothing more than quality, designnas