AT MobileDesigan rebuildPROJECT
Audio-technica Mobile eXperience Design
AT MOBILE GUI DESGIN PROJECT
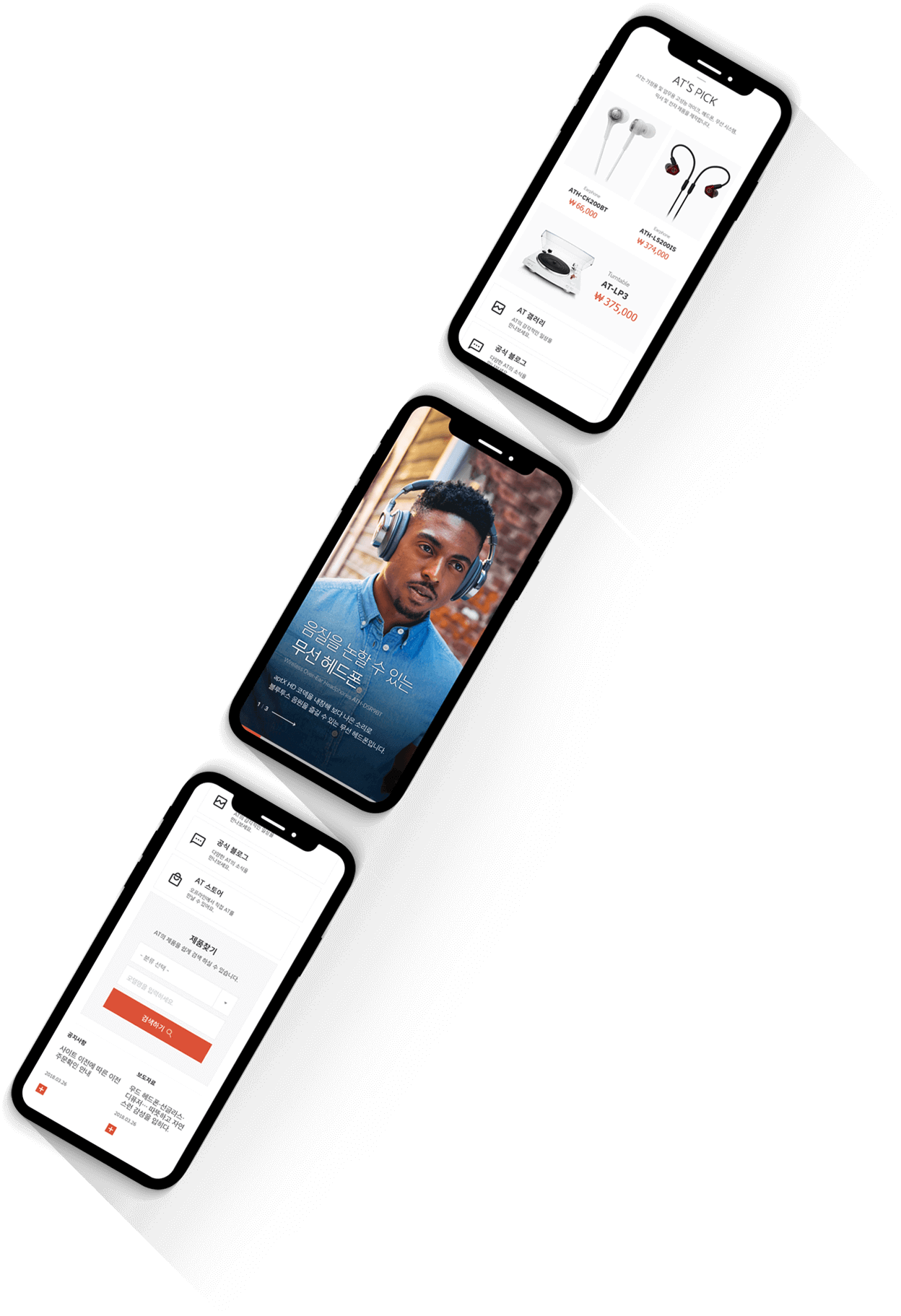
AT Korea PC WEB 개편과 함께 브랜드 아이덴티티에 맞추어 새로운 모바일 웹 디자인을 진행했습니다. 콘텐츠의 집중도를 높여 모바일 디바이스에 최적화된 UI 디자인을 추구하였습니다.
scroll



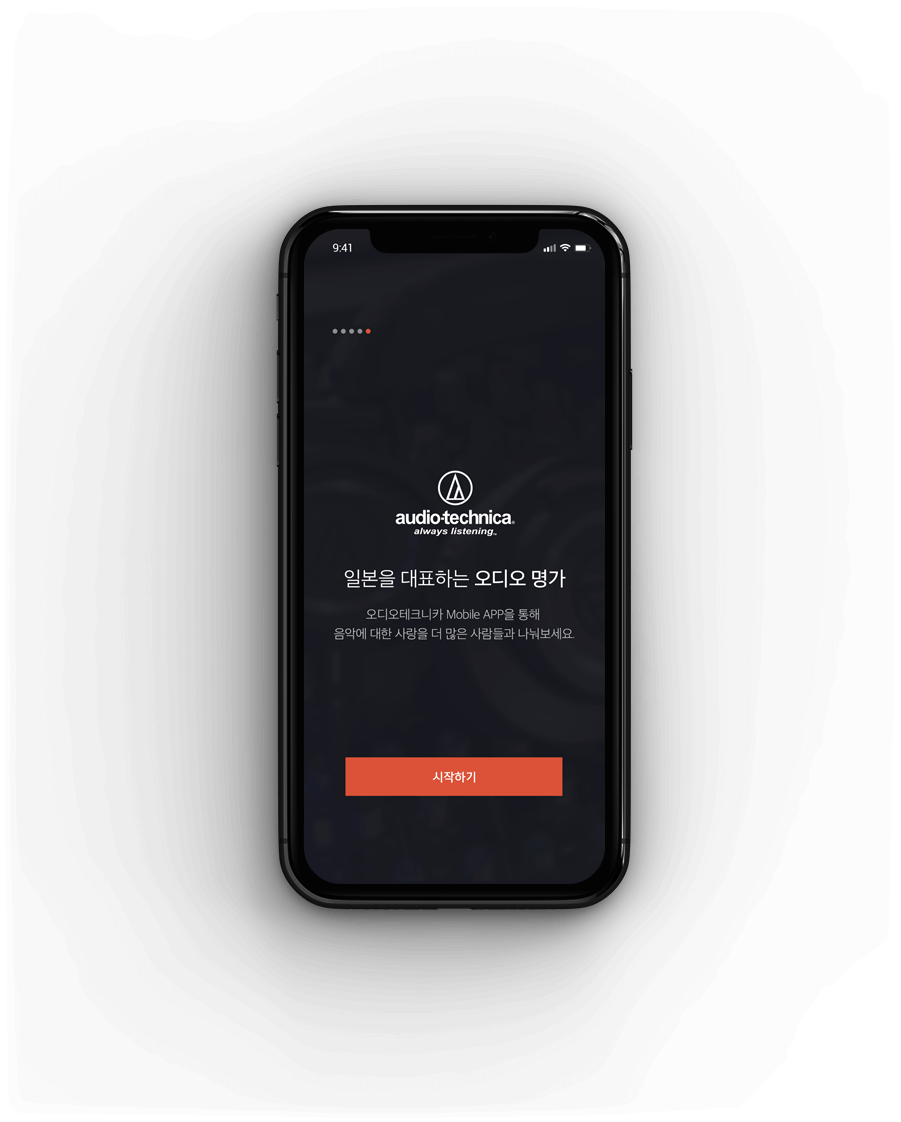
02음악에 대한 사랑을 더 많은 사람들과 나누기 위해
AT의 창립 목적을 모바일 웹에 담아 내다
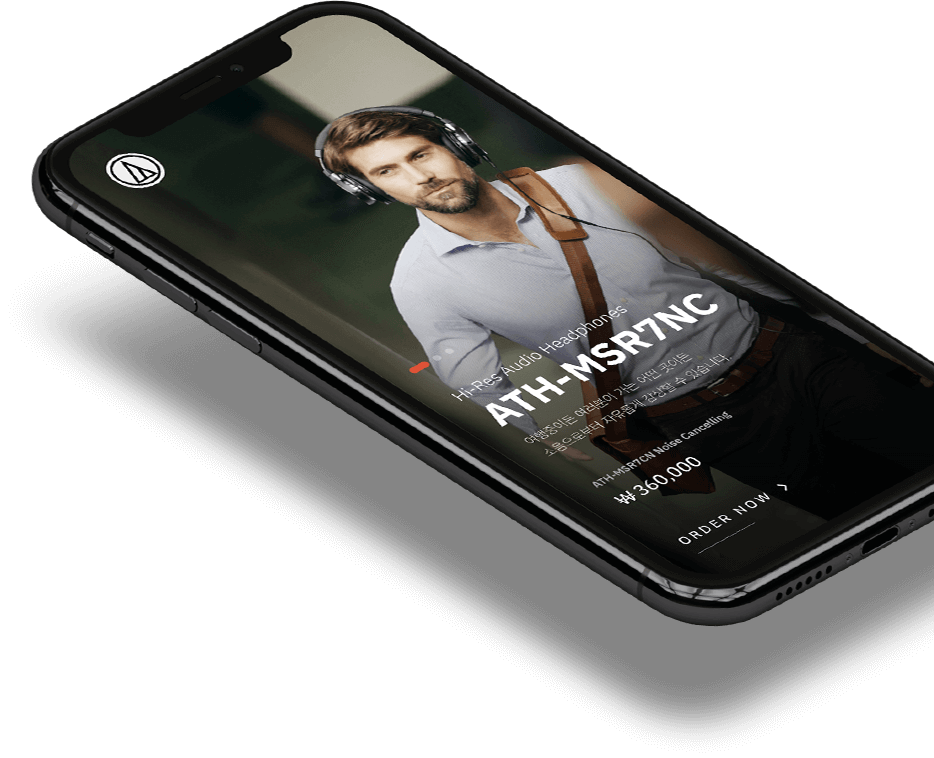
Portrait View를 기반으로 장식적인 요소들은 배제하고 콘텐츠에 집중할 수 있도록 디자인 했습니다.

CORE KEYWORD 뛰어난 기술과 내구성 프로세셔널 사운드의 정점
뛰어난 기술과 내구성에 기반한 오디오테크니카를 고객들에게 통일감 있게 전달하기 위하여 다음의 핵심 키워드를 기반으로 디자인을 진행합니다. 핵심 키워드는 브랜드의 가치를 일관적으로 전달하는데 기준점 역할을 합니다.
- 뛰어난 디자인 Outstanding design
- 창의력과 전문기술 Creativity & Technical
- 청취에 대한 열정 Passion for listening





04처음 접하였을때직관적 사용이 가능하도록
사용자 목적 지향 설계 User Goal - Centered Design
사용자가 처음 접하였을 때 회상하지 않고, 직관적으로 사용 가능한 효율적인 UI 디자인을 목표로 합니다. 사용자 유형을 정의하여 태스크를 분석하고 그에 따라 디자인을 진행합니다.
-

- 초보자
- AT를 처음 접하는 사용자
-

- 전문가
- AT에 대한 지식이 많은 사용자
-

- 합리주의자
- 정보를 꼼꼼히 비교하는 사용자
DESIGNELEMENTS
AT 모바일 웹 디자인 정의요소
오디오테크니카가 지향하는 브랜드 이미지를 시각적으로 표현하기 위해, 다음의 브랜드 비주얼 요소와 원칙을 제시합니다. 브랜드 요소와 원칙은 브랜드의 가치를 표현함에있어 통일감과 개성을 부여합니다.
COLOR SYSTEM
컬러 시스템은 오디오테크니카의 브랜드 이미지를 가장 효과적으로 표현할 수 있는 기본적인 디자인 에센스 입니다.
- R:0 G:0 B:0 AT PURE BLACK
- R:24 G:25 B:31 AT DEEP BLUE
- R:30 G:30 B:36 AT INDIGO
- R:216 G:81 B:55 AT ORANGE
TYPE SYSTEM
서체는 고객들에게 오디오테크니카의 이야기를 전달하는 역할을 합니다. 일관된 서체의 사용은 강력한 브랜드의 성격을 만들며 브랜드 신뢰도를 높여줍니다.
-

YoonGothic 700
30 - 70
-

IBM Plex Sans
All





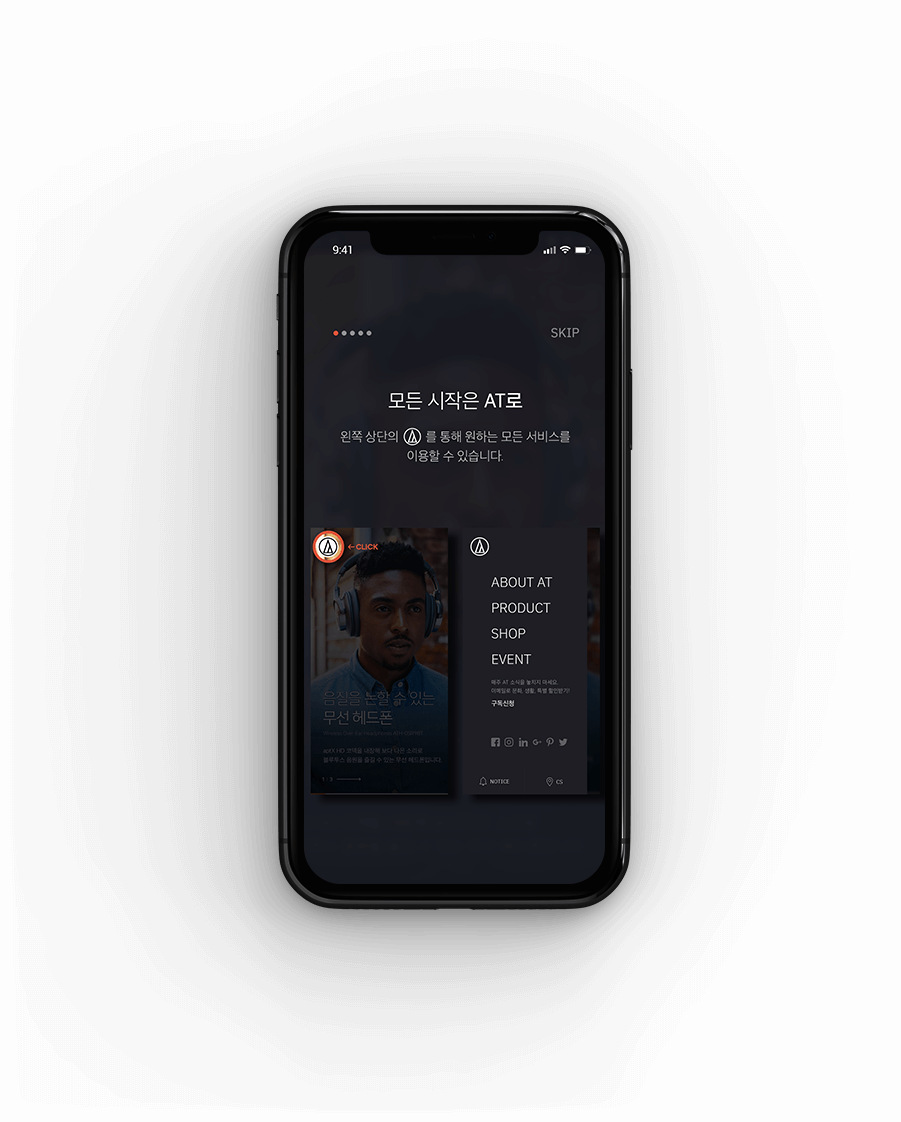
WalkthroughsAT Mobile을쉽게 이용할 수 있도록


현 단계 표시
도움말 건너띄기
스와이핑으로 단계 이동
Coach Mark보다 상세한 단계별 도움말을 제공함으로써 처음 이용하는 고객에게 도움을 줍니다.
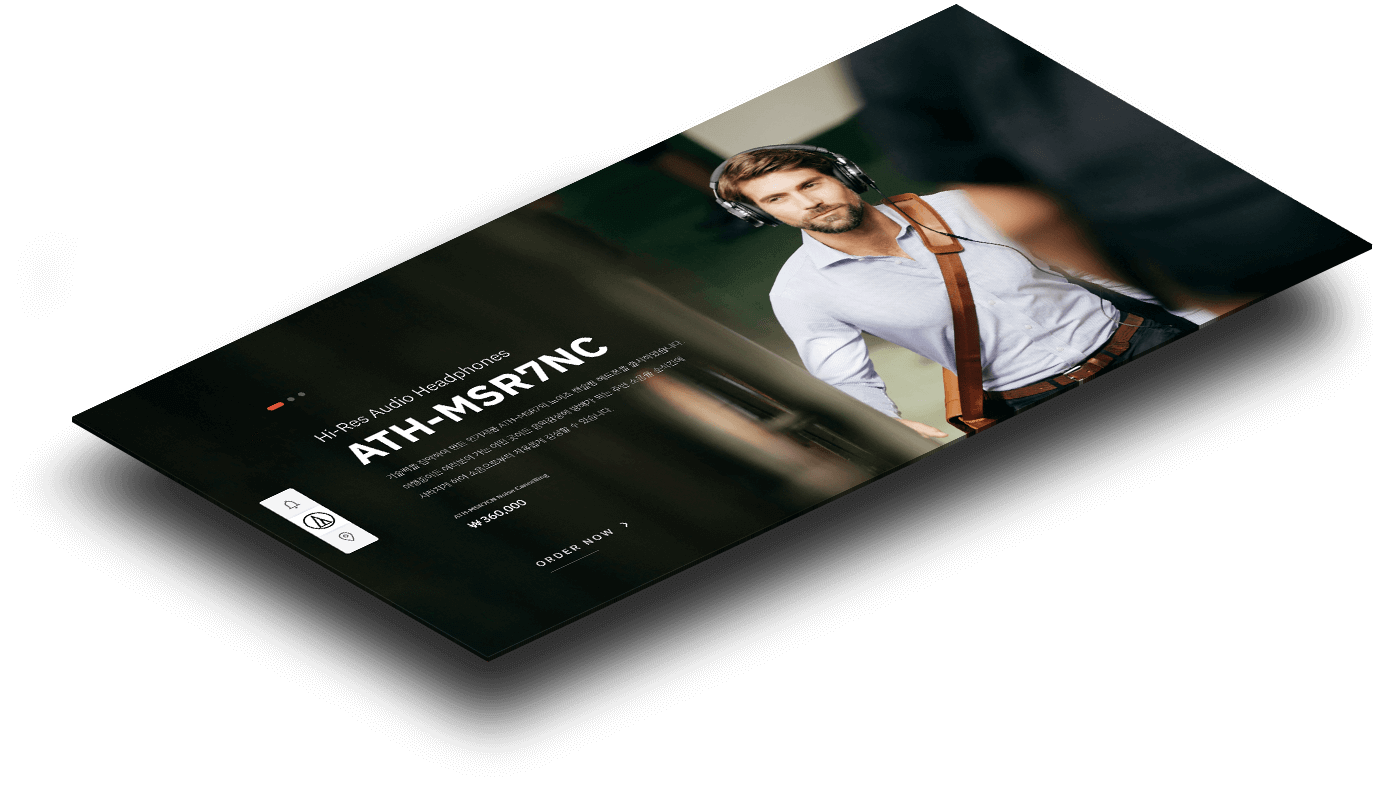
07자연스러운 태스크수행절차를 고려한 구성
일관성과 태스크 맥락에 따른 설계
사용자의 이전 경험이 유사한 상황에서 손쉬운 사용경험을 제공하기 위해 직관적이고 반복사용을 통한 학습이 쉽게 일어나도록 일관성을 주어 디자인했습니다.
- MAIN
- ABOUT AT
- PRODUCT
- EVENT

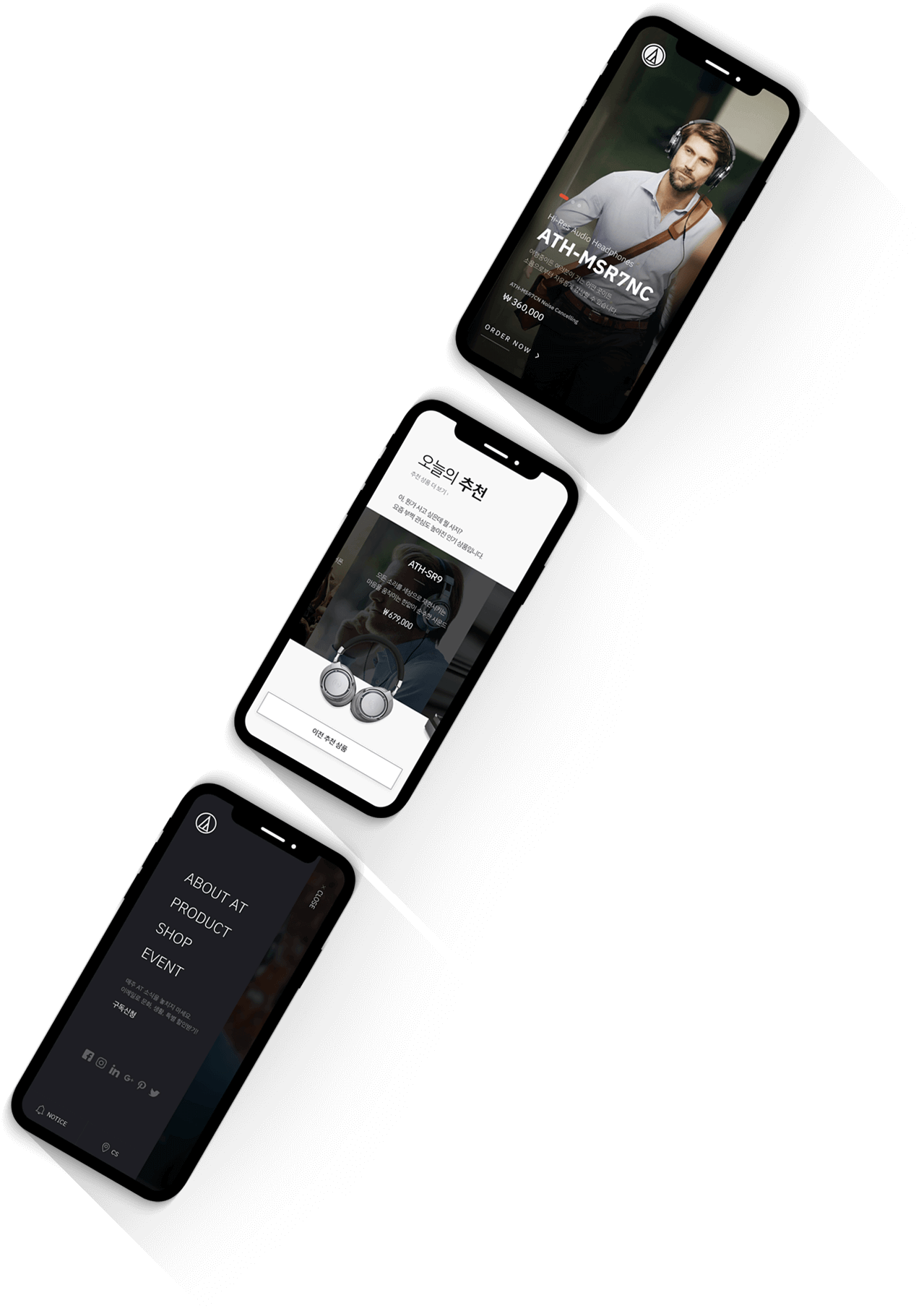
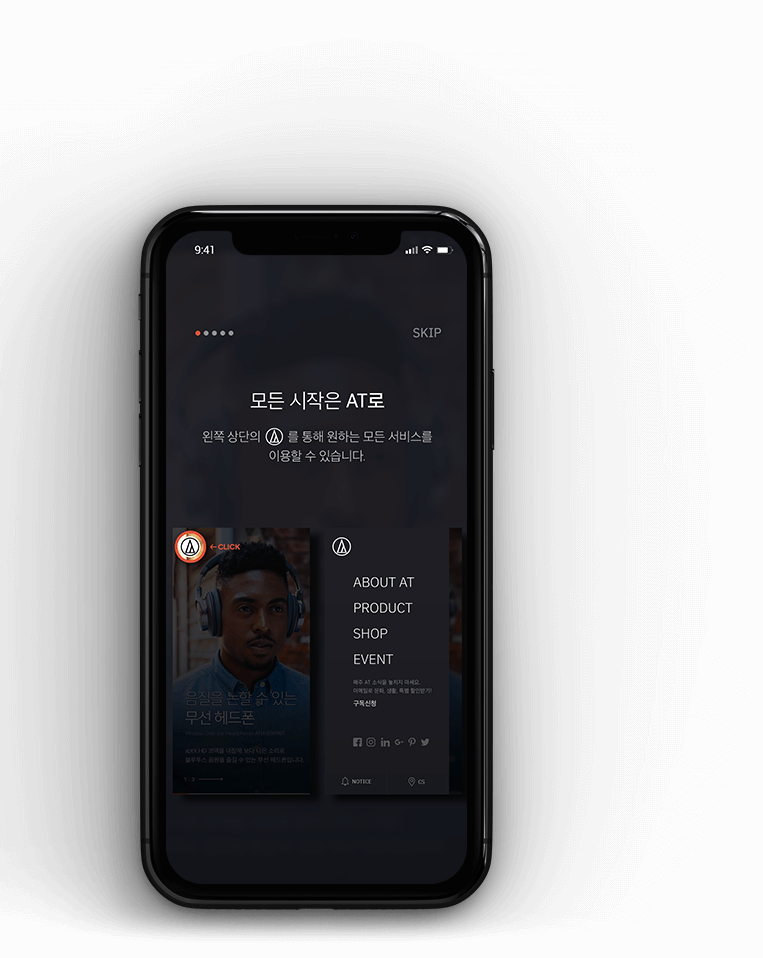
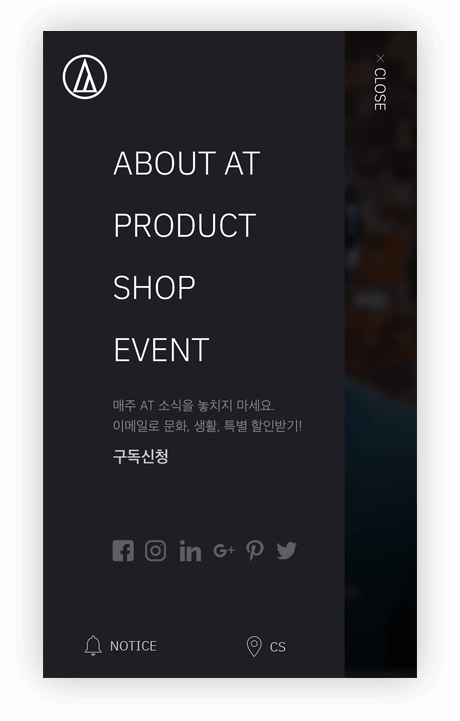
08브랜드 아이덴티티를강조하는 심볼겸 메뉴
Audio-technica Symbal & Navigation
오디오테크니카 심볼을 hamburger button과 겸용 사용함으로써 장식적인 요소를 배제하고 시원한 공간확보와 브랜드 아이덴티티를 강화했습니다.
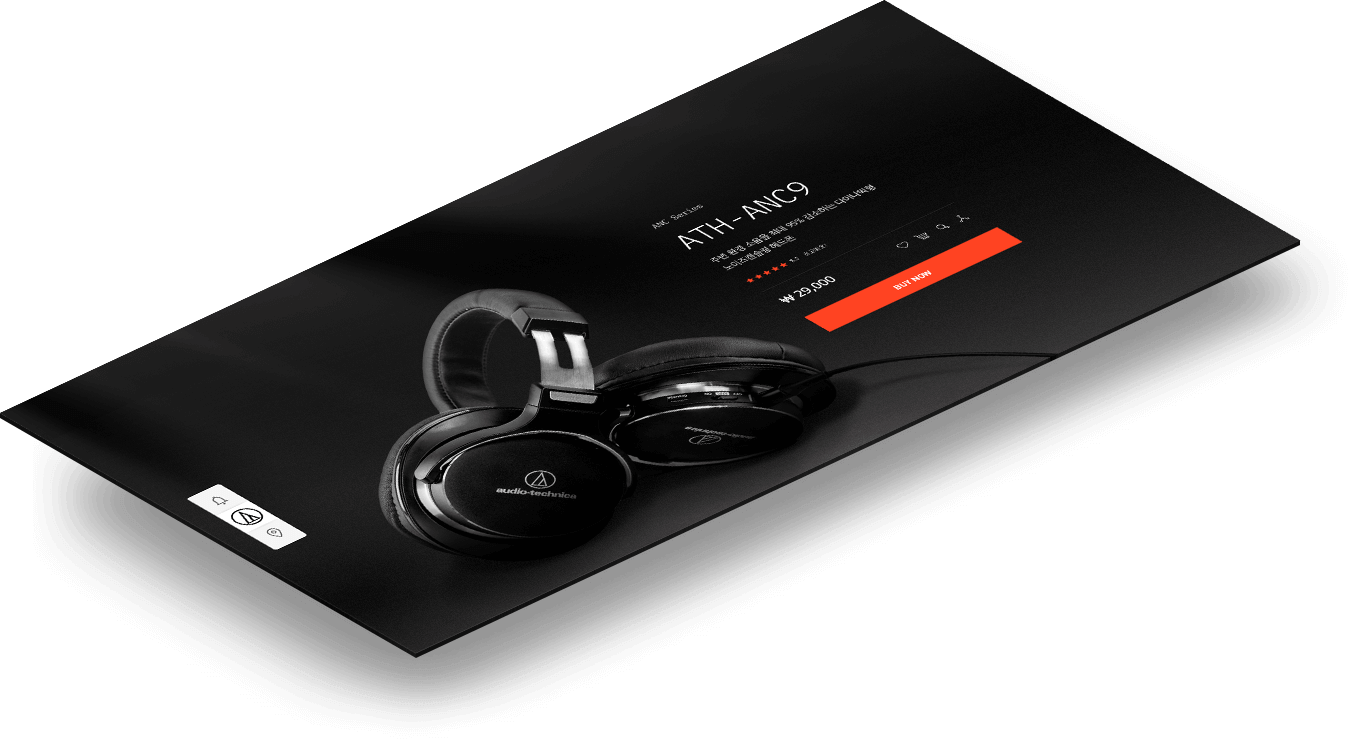
FRONT
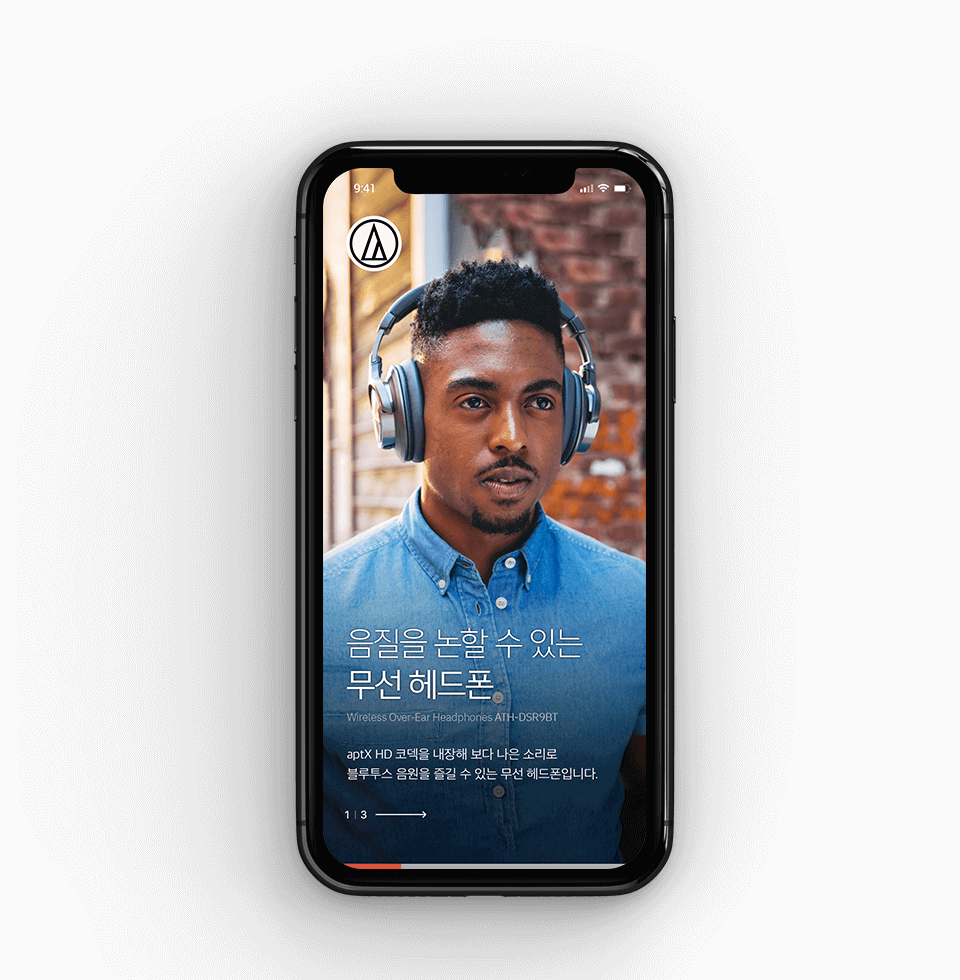
01 Front page
ㅋ


02 GNB
 1
2
1
2
-
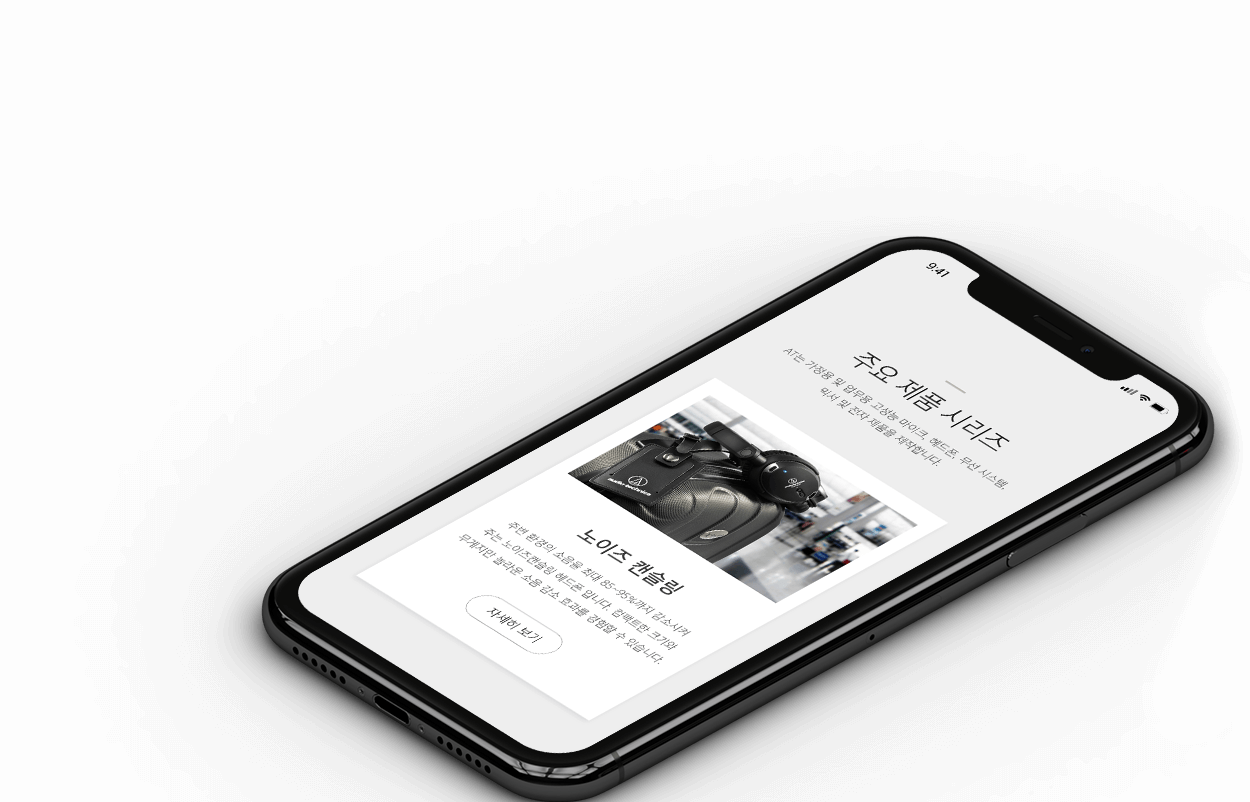
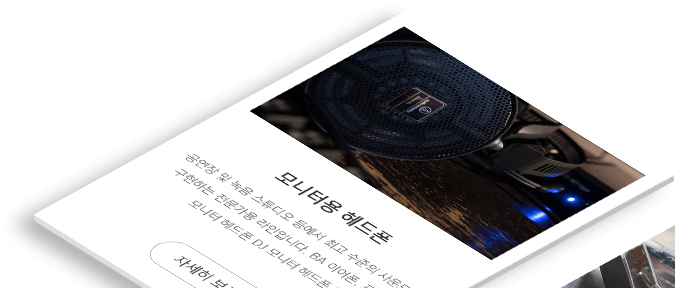
- 1. Product Image
- 제품 착용 모습을 보여주어 실 사용시를 쉽게 유추할 수 있도록 도와줍니다.
-
- 2. Typography
- 뛰어난 정보전달력을 위해 적합한 글꼴의 무게와 크기를 적용하여 콘텐츠의 집중을 돕습니다.
09시각 연속성에 따른UI interaction 설계
사용자의 동선을 고려한 레이아웃
순간적인 변화를 최소화 하고 애니메이션과 움직임에 의미를 부여하여 시각적인 안정감과 태스크의 맥락을 유지할 수 있도록 했습니다.




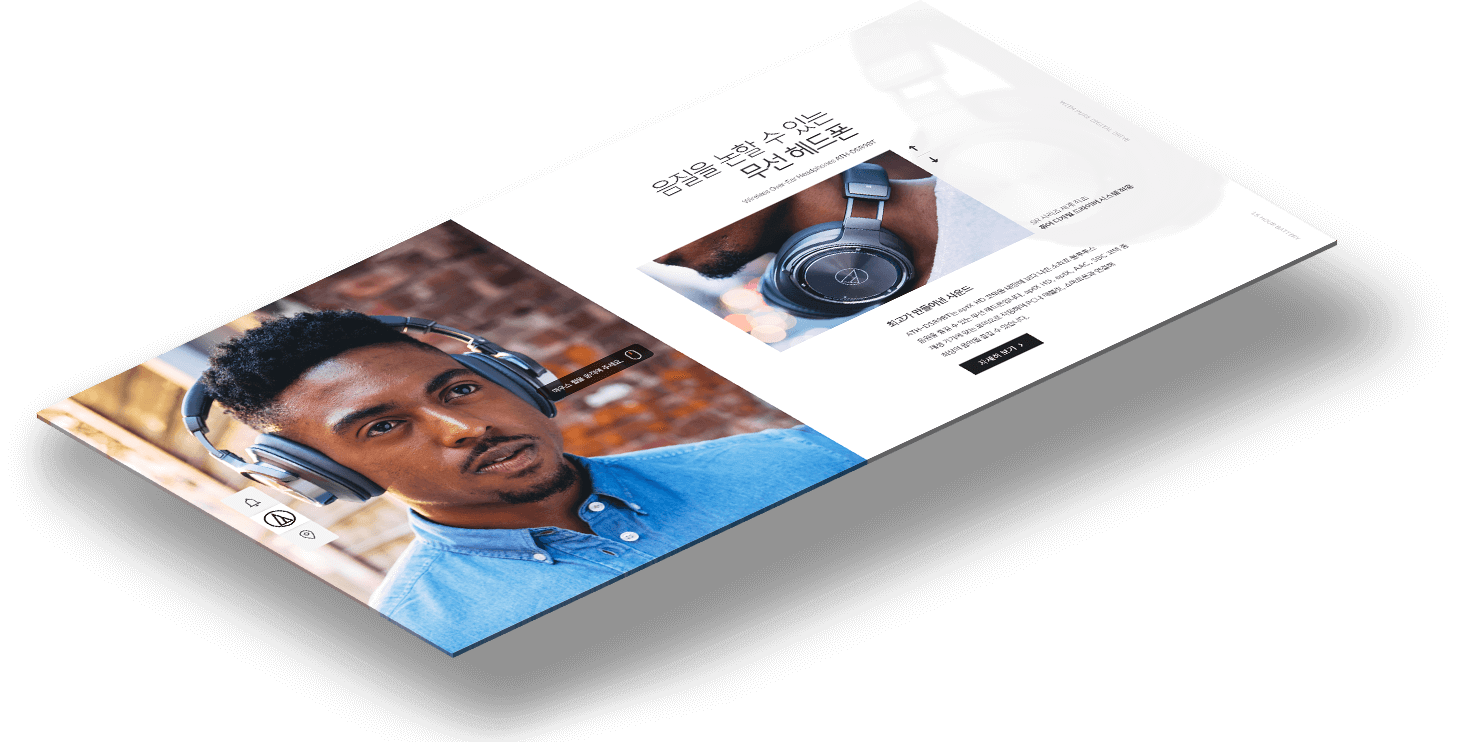
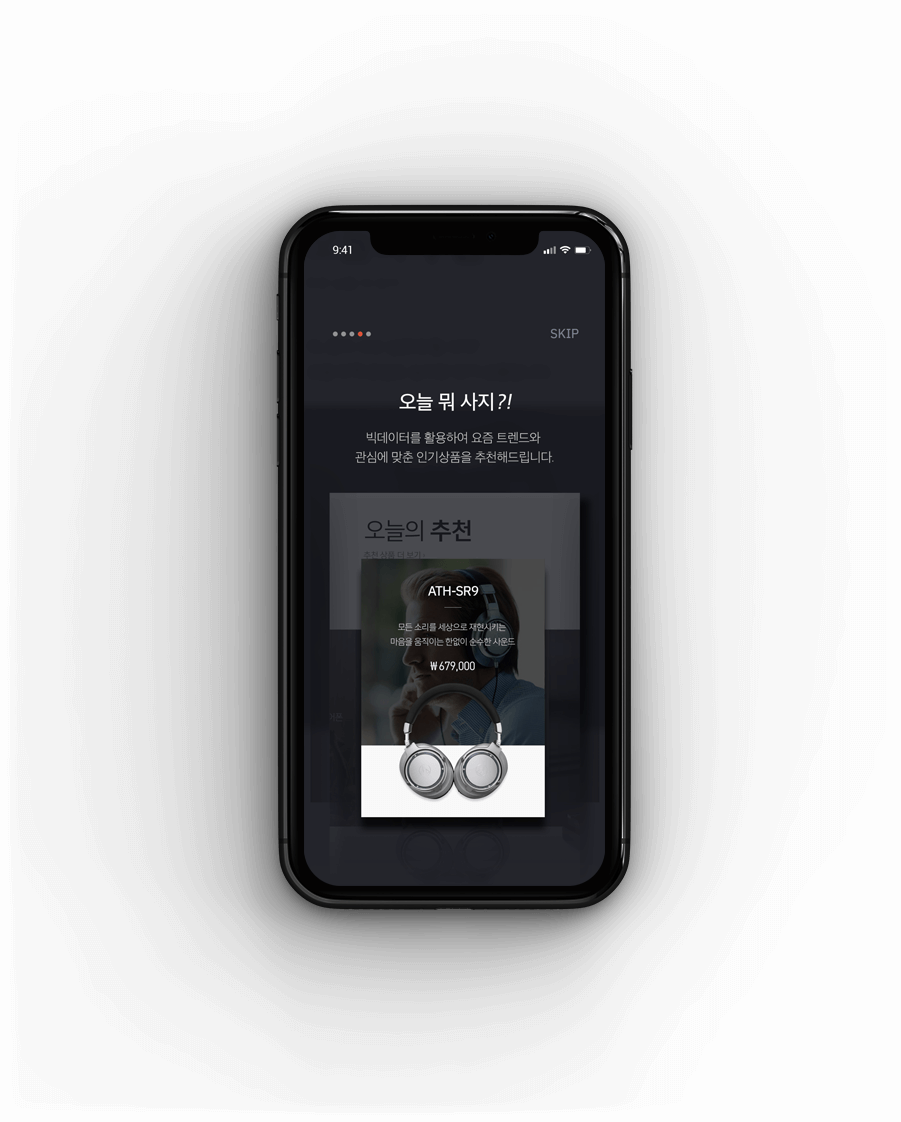
10AT의 브랜드와제품을 알기 쉽게!
AT를 알아가는 과정부터 제품구매까지의 경험을 디자인하다.
가장 기본적인 기능적인 요구사항을 충족시킬 뿐만 아니라, 사용자로 하여금 AT 브랜드와 제품에 대한 관심과 신뢰도를 주기 위해 다양한 방식으로 쉽고 간단하게 AT를 경험할 수 있도록 디자인 했습니다.
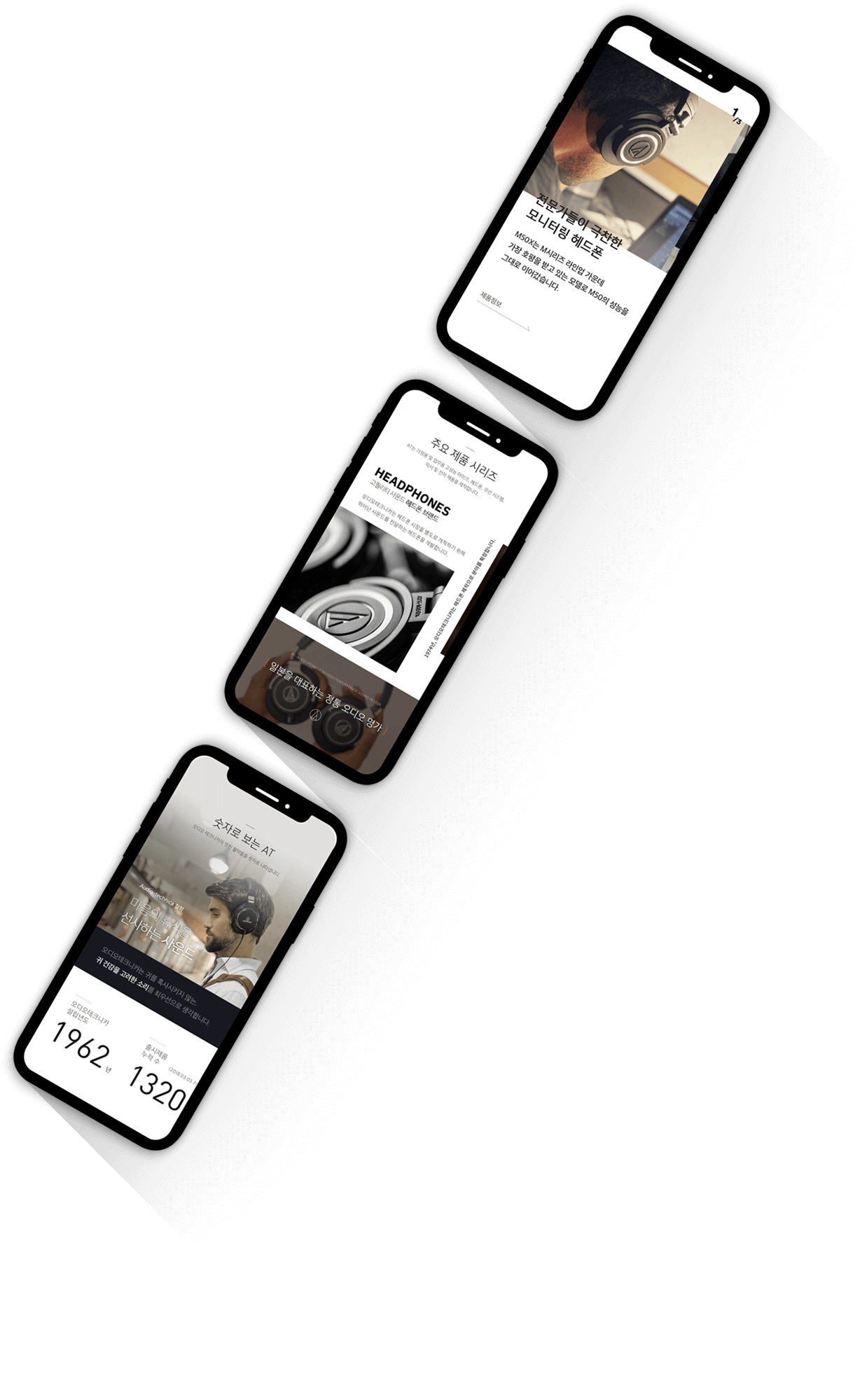
AT를 더 많은 사람들과 나누기 위해
처음 AT를 접하는 소비자를 배려한 구성
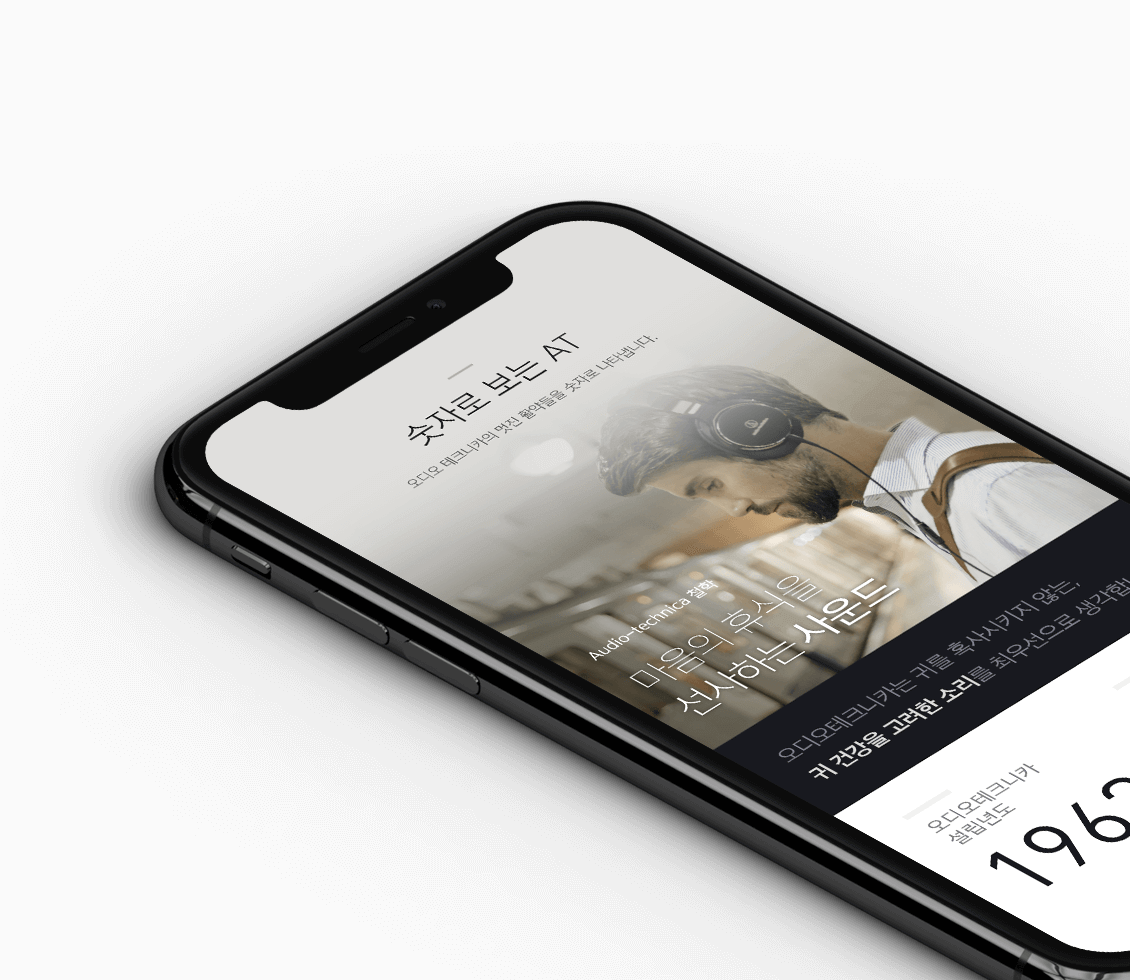
숫자로 보는 AT
직접적인 수치로 AT에 대해 알 수 있습니다.
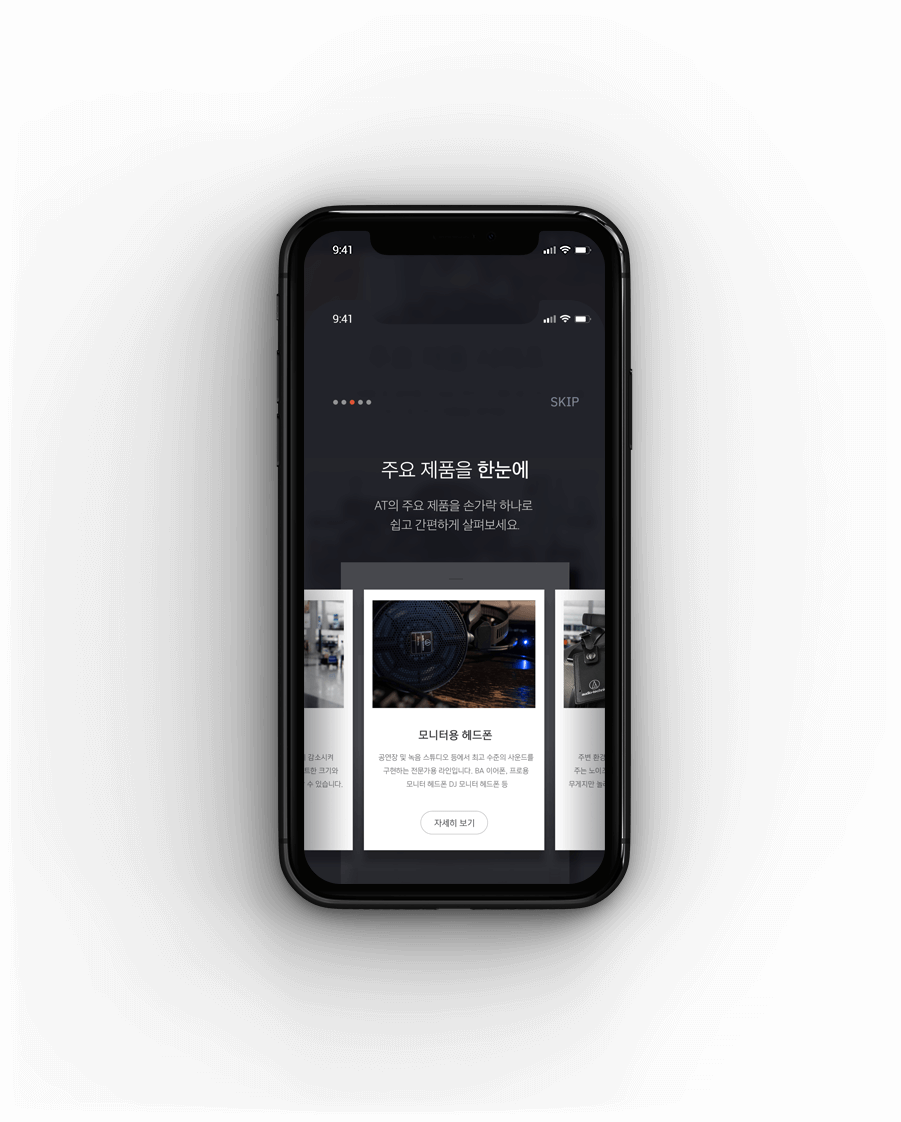
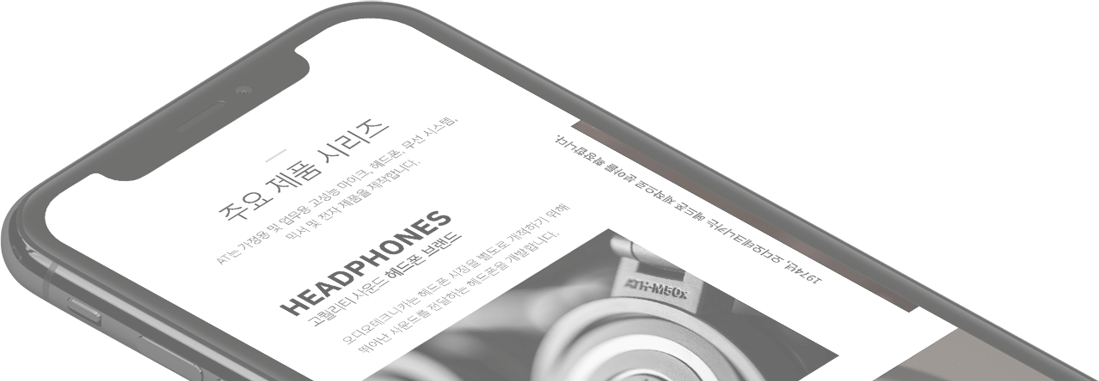
주요 제품을 한눈에
간단한 설명으로 소비자에게 한걸음 더 다가갑니다.



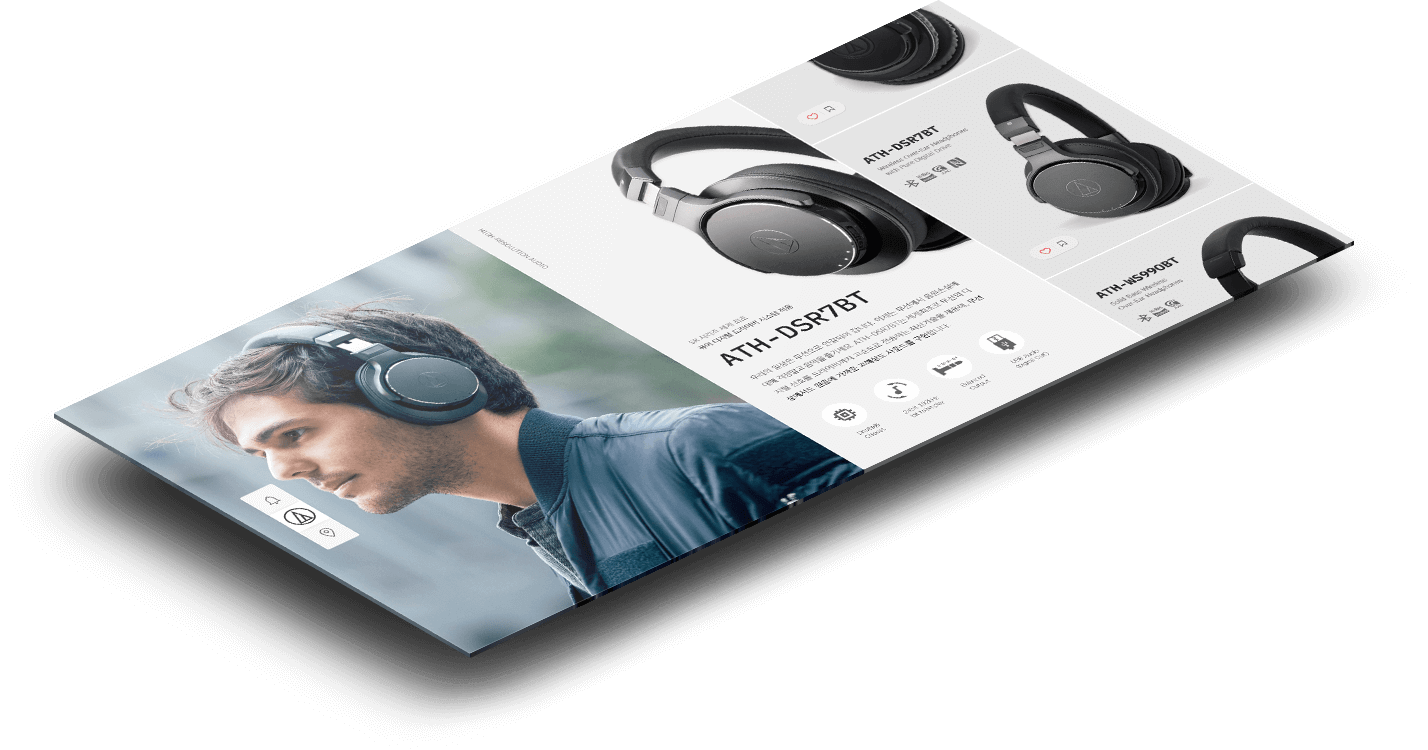
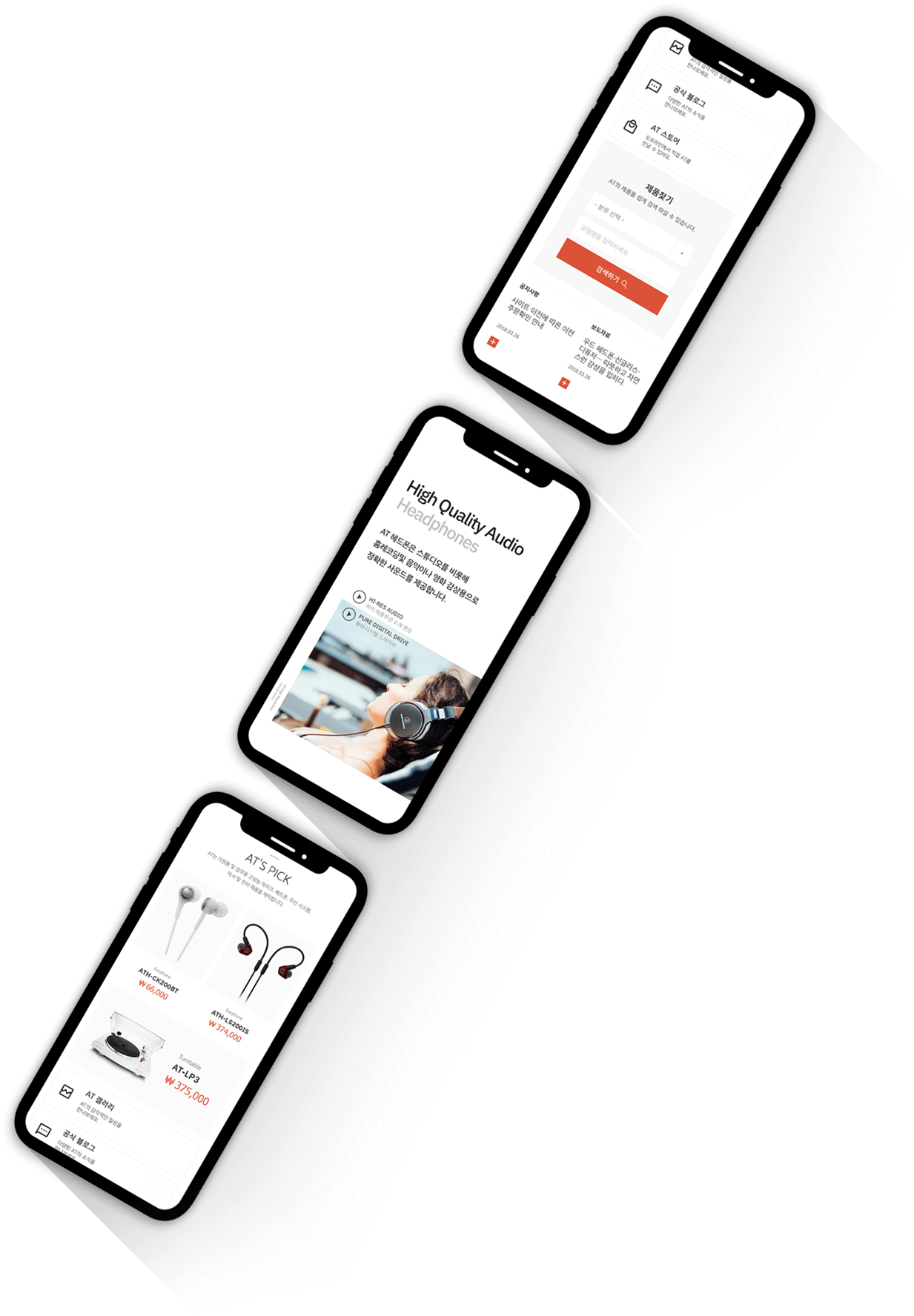
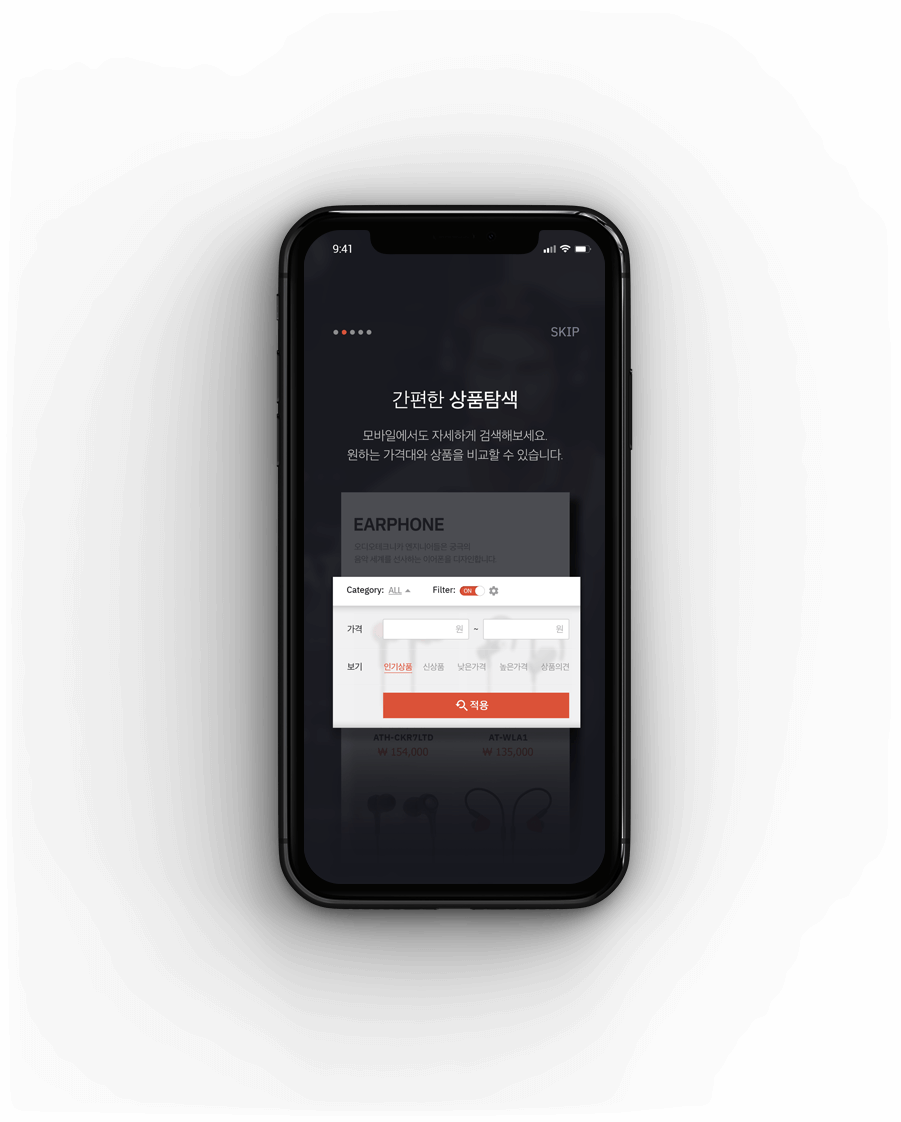
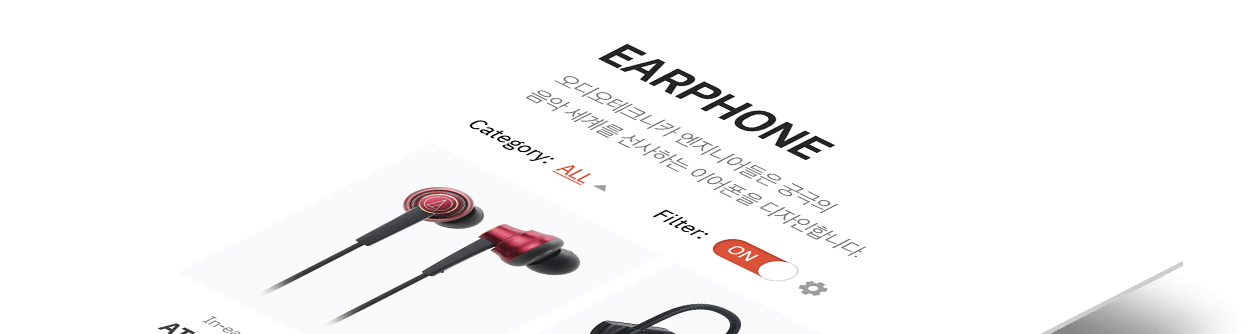
11모바일에서도 쉽고빠르게 찾아볼 수 있도록
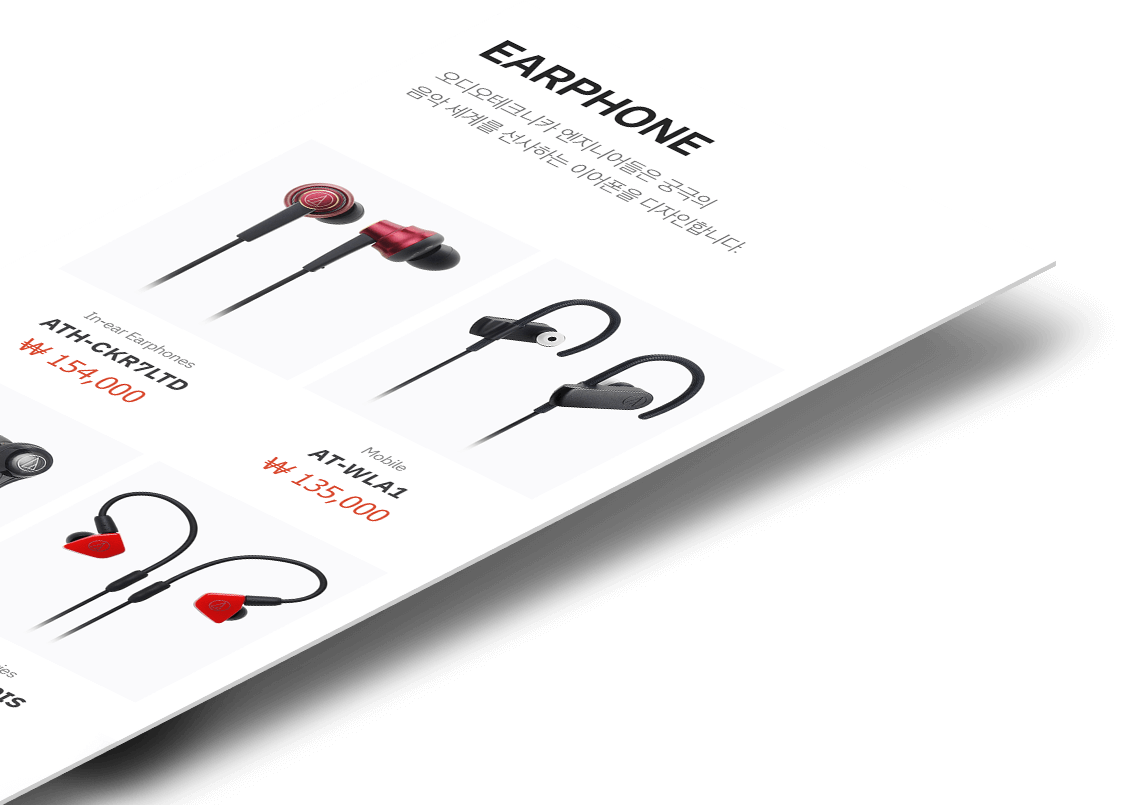
상품에 쉽게 접근 하기 위한 정렬 기준제공
초보자들에게는 제한되어 보다 쉬운 사용을, 전문가들에게는 더 자세한 분류기능을 제공함으로써 다양한 이용자의 요구를 수용할 수 있도록 했습니다.
AT SHOP - for mobile
User-optimized classification functions
초보자와 전문가를 고려한 분류기능 제공
좁은 공간을 효율적으로 멀티터치 지원




AT Mobile Renewal Projectthank youfor watchingreview
음악에 대한 사랑을 더 많은 사람들과 나눌 수 있길 바라며 …
높은 모바일 사용율을 인식하고, PC WEB의 디자인을 통일시키며 오디오테크니카의 브랜드이미지를 강조하는 것이 이번 프로젝트의 핵심 과제라고 생각했습니다. 기존의 AT 철학과 핵심가치 그리고 새로 정의한 사용자유형을 기반으로 유저에게 즐거움과 감성적인 경험을 제공할 수 있도록 했습니다. AT의 창립 목적인 음악에 대한 사랑을 AT Mobile WEB 디자인을 통해 많은 사람들과 나누길 기대합니다.