


명암스킬 꼴라주 디자인 베네피트 브랜드 사이트
베네피트의 독특한 패키지와 오프라인 매장에서 보여주는 아이덴티티는 강력하다.
아이덴티티를 살리기 위하여 기존의 꼴라주 느낌을 공간으로 구성하도록 재구성하였고 디자인나스의 자체 스킬인 명암스킬을 사용.
오브젝트를 제작하여 톤앤매너를 맞춰 주었다.
Web Convergence A class / 김지영 학생 제작작품

베네피트 브랜드 사이트 디자인 기획 및 방향성 분석
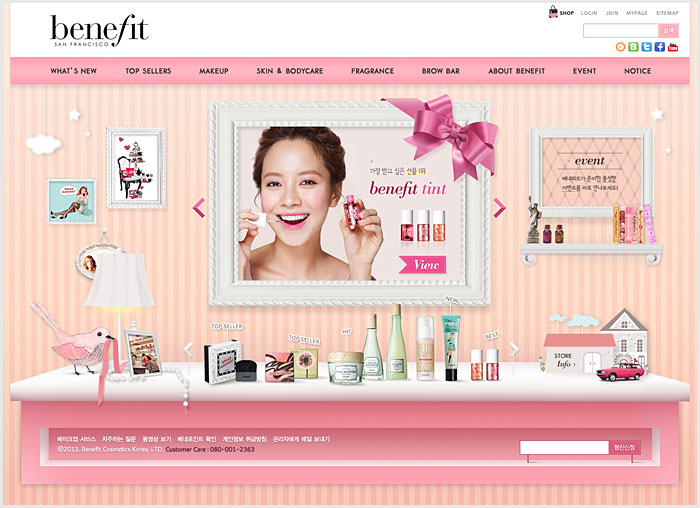
오프라인 매장의 아이덴티티를 강력하게 살리기 위하여 빈티지 하면서도 여성스러움을 기존의 꼴라주 느낌의 공간으로 재구성 하였다. 명암스킬로 오브젝트 비쥬얼을 직접 제작하여 광고적인 성향을 더해 시각적인 재미를 주었다.


명암스킬을 통한 오브젝트 비쥬얼 구성
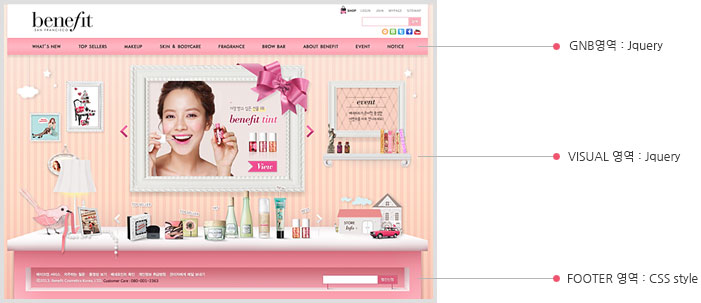
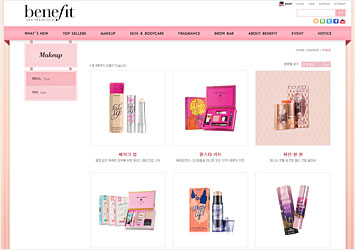
- Main 영역 :
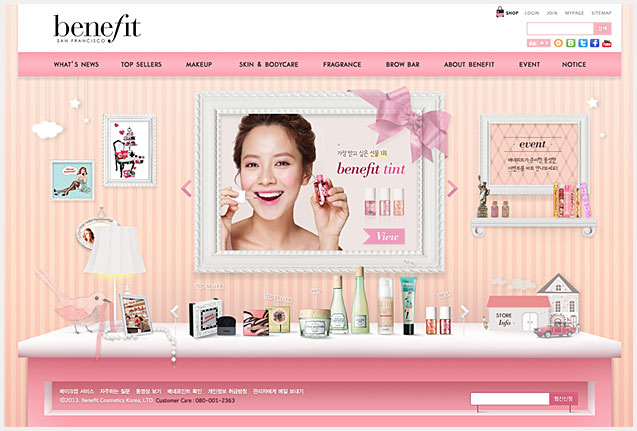
벽면과 진열대를 연상시키는 광고적 성향을 꼴라주 기법과 명함스킬을 사용하여 브랜드 아이덴티티를 부각시겼고 제이쿼리와 GIF를 이용한 움직임을 주어 재미성을 주었다.



공간 꼴라주 구성을 통한 메인 제작
명암스킬을 통한 오브젝트 배치과 비쥬얼 영역에 광고적인 성향을 더하여 시각적인 재미를 주었다.


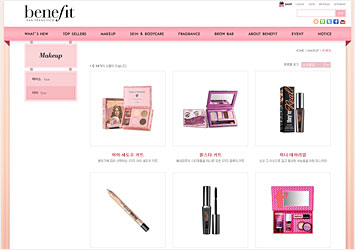
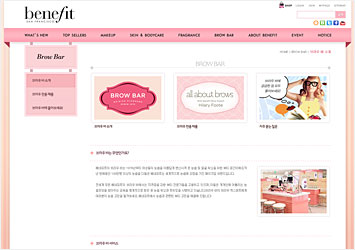
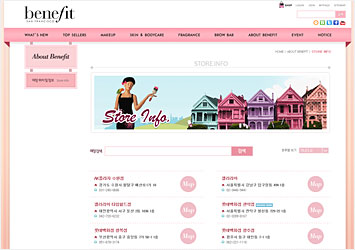
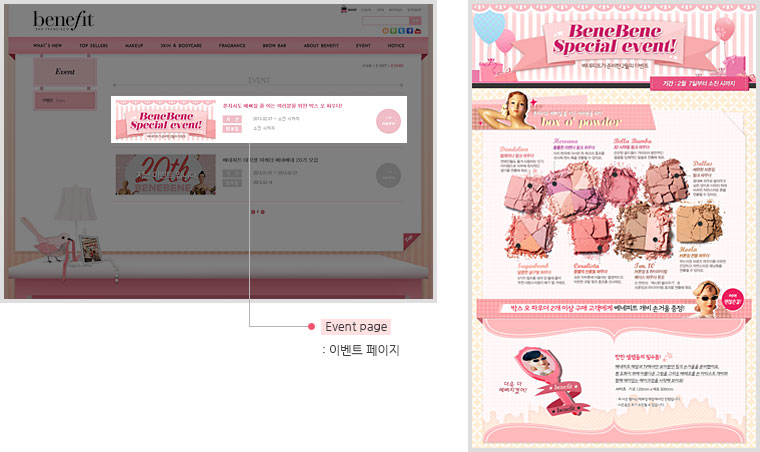
css 스타일 코딩을 통한 서브페이지 제작
메인의 빈티지 하면서도 여성스러운 느낌을 살리며 부분 꼴라주를 사용, 하단을 제작하였다. 서브페이지는 안티알리아스의 이미지 폰트와 CSS 스타일을 적용한 시스템 폰트를 적절히 사용하여 가독성과 웹표준 부분에 신경을 써서 작업한 작품이다. 서브페이지는 총 20페이지 정도 제작 하였으며 모든 작업은 학생 스스로가 100% 작업한 결과물이다.





모바일에서 보여지는 UI컨텐츠 구성
ㅡ
저작권은 디자인나스에 있습니다. 스크랩 하실 때 출처를 남겨주세요.
디자인나스의 작품은 모두 학생작품입니다.
디자인나스는 국내최고의 디자인아카데미이자, 선두주자입니다.
nothing more than quality, designnas