현재는 웹디자인과 함께 모바일 디자인도 함께 진행할 수 있는
디자이너를 채용한다는 소식을 채용정보에서 많이 볼 수 있죠.
모든 왜 그것이 필요한지에 대한 이해를 위해서는 사전 지식이 필요하죠.
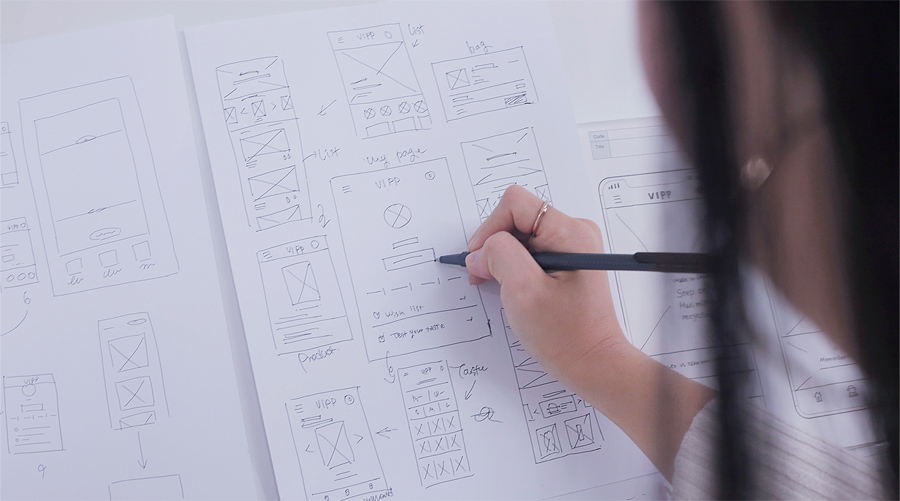
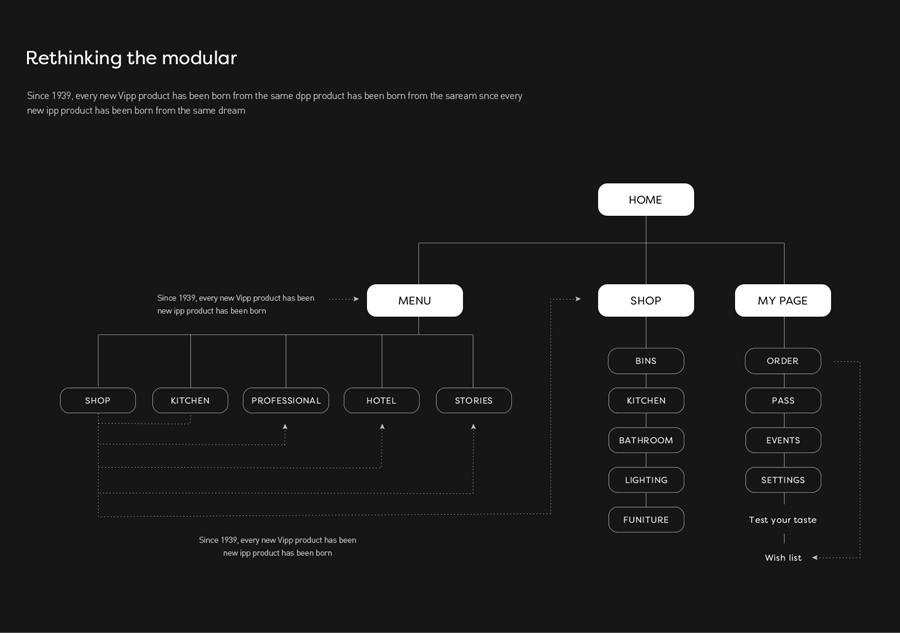
( nd class , Student Name : Nam Yeseul의 모바일 ux flow 디자인 포트폴리오 VIPP 작품입니다. 디자인나스 학생은 국내 최고의 실력을 갖추고 있습니다. )
모바일 특강에서 이야기할 기획에서는,
디자인나스에서 모바일 특강을 준비한 이유를 설명 합니다.
UX (user experience) ; 사용자 경험
UI (user interface) ; 이용자 인터페이스
모바일은 PC보다 작은 화면에 제공하기 때문에 사용자 환경 UX를 고려하며
작은 화면에서 알맞는 영역에 맞게 UI를 구현해야 합니다.
터치, 제스쳐, 각종 센서와 상호작용하는 UX를 세심하게 배려해야 하죠.
단순히 보이는 화면의 디자인 뿐만 아니라 UX/UI를 잘 준비했을 때, 가치는 극대화로 더해집니다.
좋은 기획은 ‘ 얼마나 대단한 기획인지’ 설명하는것이 아닌,
이 서비스의 핵심목표가 무엇인지 ‘최소화’ 하는 것 입니다.
디자인나스에서 매주 목요일마다 소개하는 채용정보에서도
자주 만나볼 수 있는, UX 툴 우대사항!
그 만큼, 기업은 그것을 원하고 있다는 이야기죠.
디자인을 할 때, 뼈대처럼 중요한 것은, 기획 입니다.
[왜] 필요한지, [무엇을] [어떻게] 보여주고 소개할지 ...
왜 / 무엇을 시작으로어떻게 보여줄지에 대해 생각을 확장해
나가는 시간을 갖기도 하게 됩니다.
본질을 찾아 가장 심플하고, 깔끔하고, 군더더기 없는 디자인으로 만들어
누구나 쉽게 받아들일 수 있는 디자인을 만들기 위해죠.
빠르게 급변하는 디자인 트렌드, 유행성을 먼저 인지하고
먼저 앞서 나아가 커리큘럼을 구성하기에
실무중심 디자인 아카데미, 디자인나스가 될 수 있는 거죠.
지금까지 모바일 수업을 진행하며
디자인나스의 모바일 UX/UI에 대한 핵심적인
모바일의 UX / UI에 대한 본질에 대해 이야기 합니다.
모바일 환경에서의 UX디자인은 특별한 이론이 필요한 것이 아니라,
사용자의 환경을 고려한 ‘배려’ 로 이루어지는 것입니다.
사용자 경험을 이야기하는 디자인나스의 모바일 특강에서
디자인 씽킹(design thinking)의 시간 또한 가져 보길 바랍니다.
10/16 (목) 늦은밤 10시 30분, 디자인나스 재학생 및 졸업생 분들을 대상으로
선착순 60분으로 접수 진행을 합니다.
늦지 않도록 신청에 성공하시길 바라며,
앞으로도 꾸준한 모바일 특강이 이루어질 수 있도록 많은 관심 가져주시길 바라며,
이번주 토요일에 만나요 : )